1. Log ini dulu ke akun blog sobat.
2. Klik Rancangan --> edit HTML --> centang kotak Expand template widget.
3. Cari kode berikut:
Biasanya kode tersebut ada 2. ganti ke dua kode tersebut dengan kode berikut.
Tips, informasi, motivasi, pencerahan, dan seputar kebersamaan

Cara kerja colorpic ini juga sangat mudah dan saya kira sobat juga pasti akan cepat bisa memahaminya, setelah selesai meng-instal sobat bisa langsung menggunakannya dengan hanya mengarahkan kursor atau mouse ke warna pilihan yang ada di desktop maka kode warna tersebut akan otomatis diketahui, mudah bukan? untuk screenshot nya sobat bisa lihat gambar yang ada dibawah, gambar ini adalah contoh untuk mengetahui kode warna kuning dari Yahoo Messenger emoticons.
Gambar diatas adalah contoh pengambilan kode warna kuning dari YM buddy, hanya dengan meletakkan kursor ke warna tersebut maka kodenya pun dapat diketahui, mudah kan? nah bagi sobat yang ingin download software colorpic ini silahkan langsung menuju ke situs Iconico dan bagusnya lagi software ini gratis tanpa bayar sepeser pun.

Secara default kotak komentar (form comment) Blogger platform tidak dilengkapi dengan emoticons, tapi sobat jangan khawatir dengan sedikit tips dan trik kita bisa mengakalinya dengan memasang dan menambahkan sedikit script yang berisi beberapa kumpulan Yahoo messenger emoticons yang umum dipakai dalam chat.
Langkah-langkahnya adalah :
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
Copy kode dibawah ini kemudian letakkan (paste) diantara kode diatas
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #2b2b2b; padding: 5px; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
Kemudian cari kode </body>
Copy kode dibawah ini dan paste tepat diatas kode </body>
<script src="https://googledrive.com/host/0B7X69YyzZu-IZjFKQ19VVi10RlE/smiley.js" type="text/javascript"/><noscript><a href="http://blooger.co.id" target="_blank"><span style="font-size: x-small;">Add Smilies</span></a></noscript>
Terakhir simpan dan sobat sudah bisa menggunakan emoticon dari Yahoo ini.
Trik memasang YM emoticon diatas tidak bisa diterapkan pada sistem komentar yang baru (threaded comment), tetapi kalau anda masih memasang sistem komentar yang lama pada blog anda tidak ada salahnya mencoba trik diatas
Menulis artikel blog post dengan Windows Live Writer secara offline, Windows Live Writer adalah sebuah aplikasi desktop publishing blog yang dikembangkan oleh Microsoft yang merupakan bagian dari Windows Live, kegunaan aplikasi ini salah satunya adalah sobat bisa menulis artikel langsung dari desktop tanpa harus masuk ke dashboard editor blog untuk menulis artikel post

Jawabannya adalah “IYA” aplikasi ini juga bermanfaat untuk SEO, secara default Blogger platform tidak mendukung Self Pinging Service yang berguna untuk memberitahukan search engine bahwa sobat telah mempublikasikan artikel baru atau meng-edit artikel, tetapi dengan WLW hal itu bisa sobat lakukan. Itulah sebabnya kenapa sobat harus mencoba menggunakan aplikasi gratis ini.
Cara kerjanya adalah setiap kali publish artikel post baru lewat WLW, sobat bisa langsung ping artikel sobat dan dengan cara itu akan mempercepat artikel post sobat ter-index oleh search engine, dan juga service ini akan memberikan posisi yang lebih baik di SERP (Search Engine Result Page), tetapi selain itu sobat juga harus optimasi SEO onpage seperti menambahkan navigasi breadcrumb atau optimasi SEO offpage agar blog sobat lebih mantap di SERP, WLW ini hanyalah faktor kecil untuk optimasi SEO khususnya format penulisan artikel post yang benar dan SEO friendly
Cara untuk ping artikel post adalah buka Windows Live Writer kemudian Tools > Options > Ping Servers. Kemudian centang pada “Send pings to the url below”. Copy list url yang dibawah ini kemudian paste di kolom yang tersedia
http://rpc.pingomatic.com
http://rpc.twingly.com
http://api.feedster.com/ping
http://api.moreover.com/RPC2
http://api.moreover.com/ping
http://www.blogdigger.com/RPC2
http://www.blogshares.com/rpc.php
http://www.blogsnow.com/ping
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://blogsearch.google.co.za/ping/RPC2
http://blogsearch.google.com.au/ping/RPC2
http://blogsearch.google.com.br/ping/RPC2
http://blogsearch.google.com.do/ping/RPC2
http://blogsearch.google.com.vn/ping/RPC2
http://blogsearch.google.hr/ping/RPC2
http://blogsearch.google.ie/ping/RPC2
http://blogsearch.google.nl/ping/RPC2
http://blogsearch.google.pl/ping/RPC2
http://ping.kutsulog.net/
http://bulkfeeds.net/rpc
http://www.newsisfree.com/xmlrpctest.php
http://ping.blo.gs/
http://ping.feedburner.com
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://rpc.blogrolling.com/pinger/
http://rpc.technorati.com/rpc/ping
http://rpc.weblogs.com/RPC2
http://blo.gs/ping.php
http://www.pingerati.net
http://www.pingmyblog.com
http://geourl.org/ping
http://ipings.com
http://www.weblogalot.com/ping
Url ping servers diatas hanyalah beberapa saja dan sobat bisa mencari (search) list ping servers ter-update lainnya di Google
Untuk instal / pemasangan WLW ini juga sangat gampang, sobat hanya download aplikasi nya di situs Microsoft Windows Live Essentials dan langsung di-instal di komputer sobat pada saat online (online installer). Dibawah ini adalah sedikit contoh screenshot instalasi-nya yang saya ambil ketika saya memasangnya di komputer saya

Setelah sobat download dan instal maka akan mucul pemberitahuan aplikasi apa saja yang ingin di pasang, saya sarankan centang pada “writer” saja, tapi kalau sobat juga ingin memasang aplikasi lainnya sobat bisa pilih sesuai dengan keinginan sobat
Setelah proses instalasi selesai kemudian sobat masukkan blog sobat beserta username dan password blog sobat

Untuk pengguna wordpress sebelum mengisi semuanya diatas sobat harus login masuk ke dashboard terlebih dahulu. Masuk ke Setting > Writting dan turun kebawah dan centang pada XML-RPC seperti gambar dibawah, dan kemudian sobat lanjutkan dengan mengisi form seperti diatas
Kemudian terakhir klik finish dan sobat telah siap menggunakan aplikasi Windows Live Writer ini, bagi sobat yang sudah menggunakan aplikasi ini mungkin bisa sharing sedikit kelebihan-kelebihan lainnya atau kekurangannya. Kebetulan saya juga masih baru dalam menggunakan aplikasi ini jadi belum sempat menjelajahi kelebihan atau kekurangan lainnya
Good Luck Sob..!!
#trik_pojok {4. Kode di atas akan membuat gambar berada di pojok kiri bawah (Bottomleft). Letakkan sesuai keinginan sobat.
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
<div id="trik_pojok">6. Ganti tulisan berwarna merah dengan Url gambar sobat. Bisa juga sobat ganti dengan jam, kalender dan lain - lain.
<a href="http://www.blooger.co.idm/2011/11/membuat-gambar-atau-animasi-berada-di.html">
<img src="http://i1108.photobucket.com/albums/h405/christian410/Indonesia-icon.png" border="0" /></a>
</div>
<script language="JavaScript" src="http://entry44.googlecode.com/files/entry44bottomright.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVrEK46vT6BiXPYRjfv7gZLqRVdinsypXLm_ivfcV9EAHeSqDvz6mdyhUriDYp4NuyZ77egbSewVutJnmaHKu2_gCIuHPnYFyxqiH46k07no3B3TyG44-ZWFoI3UENOdlAbvpTZMVvbMM/")</script>4. Jangan beri nama widget.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function()
{
slide("#sliding-navigation", 25, 15, 150, .8);
});
function slide(navigation_id, pad_out, pad_in, time, multiplier)
{
// creates the target paths
var list_elements = navigation_id + " li.sliding-element";
var link_elements = list_elements + " a";
// initiates the timer used for the sliding animation
var timer = 0;
// creates the slide animation for all list elements
$(list_elements).each(function(i)
{
// margin left = - ([width of element] + [total vertical padding of element])
$(this).css("margin-left","-180px");
// updates timer
timer = (timer*multiplier + time);
$(this).animate({ marginLeft: "0" }, timer);
$(this).animate({ marginLeft: "15px" }, timer);
$(this).animate({ marginLeft: "0" }, timer);
});
// creates the hover-slide effect for all link elements
$(link_elements).each(function(i)
{
$(this).hover(
function()
{
$(this).animate({ paddingLeft: pad_out }, 150);
},
function()
{
$(this).animate({ paddingLeft: pad_in }, 150);
});
});
}
//]]>
</script>
<style type='text/css'>
ul.listpanah {list-style-image:url('http://i1108.photobucket.com/albums/h405/christian410/ty3-1.jpg');}
a:link {color:#000;text-decoration:none;}
a:visited {color:#000;text-decoration:none;}
a:hover {color:#669CFF;text-decoration:none;}
</style>

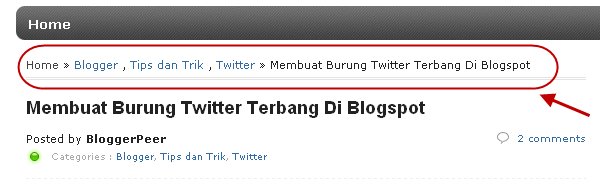
Gambar diatas adalah contoh breadcrumb navigation yang saya ambil dari screenshot blog saya ini, kebetulan judul post-nya waktu itu adalah tentang burung twitter terbang, untuk membuat dan memasang breadcrumb saya kira tidak begitu sulit jadi sobat bisa membuat nya dengan tutorial blogger yang saya berikan berikut ini: