Download Aplikasi Dakwah Kajian Aplikasi Dakwah
Home
All posts
Jumat, 07 Juni 2013
Kamis, 06 Juni 2013
Cara Menggambar 3D Menggunakan Sketchup
Cara Menggambar 3D Menggunakan Sketchup, adalah tutorial mengenai komputer dari Scholovers Blogger, yang akan membantu anda jika anda orang yang senang membuat gambar 3D misalkan mendesain rumah, membuat gedung, atau hal hal lainnya yang berbentuk 3D.

Pertama, anda harus download dulu installernya. Bagi anda yang ingin download bisa di download dengan mengklik link disini Download Installer Sketchup
1. Cara Menginstall Sketchup
Pertama, buka folder download file Sketchup yang sudah anda download
Kedua, jalankan dengan double klik icon installer Sketchup
Ketiga, next next saja
Keempat, Sketchup pun terbuka hingga tampilan seperti gambar dibawah, lalu klik "Start using Sketchup"

Terakhir, akan muncul jendela Sketchup untuk menggambar 3D

Setelah berhasil terinstall dan sudah terbuka, baru kita bicarakan langkah langkah membuat gambar 3D menggunakan Sketchup
2. Fungsi dari tiap tiap Icon di Toolbar Sketchup
Menu toolbar Sketchup seperti gambar diatas masing masing mempunyai yang berbeda beda. Saya akan memberikan informasi nya satu persatu.
1. Select
Select berfungsi untuk memilih atau mengklik salah satu bagian atau jika ingin memilih 2 bagian atau lebih, tekan CTRL + Klik bagian.
2. Line
Line berfungsi untuk membuat garis pada jendela gambar. Caranya hanya dengan klik menu ber icon pensil ini, lalu klik pada bagian yang ingin dibentuk garis.
3. Rectangle
Rectangle berfungsi untuk membuat bentuk persegi ataupun persegi panjang, dengan otomatis. Kita hanya tinggal mengatur lebar dan panjangnya.
4. Circle
Circle berfungsi untuk membuat sisi lingkaran dengan otomatis. Kita tinggal mengatur radius atau jari-jari nya.
5. Arc
Arc berfungsi untuk membuat garis lengkung pada bagian, dengan bentuk seperempat, sepertiga atau setengah lingkaran. Bisa diatur sendiri.
6. Make Component
Make Component berfungsi untuk membuat beberapa objek menjadi 1 komponen. Kalau belum mengerti, maksudnya, misalkan anda menggambar berbagai bidang. Setelah anda select beberapa bidang tersebut lalu anda klik Make Component, bidang bidang tersebut akan menjadi satu.
7. Eraser
Eraser berfungsi untuk menghapus garis atau bidang yang terbentuk.
8. Tape Measure Tool
Tape Measure Tool berfungsi untuk mengukur bidang atau garis atau menandai jarak pada setiap bidang.
9. Paint Bucket
Paint Bucket berfungsi untuk memberikan warna atau texture pada bidang.
10. Push / Pull
Push / Pull berfungsi untuk memberikan efek 3 dimensi dengan membuat bidang jadi mempunyai panjang lebar dan tinggi. Caranya dengan klik icon Push / Pull lalu klik bagian yang akan dinaikkan atau diturunkan, setelah itu arahkan ke atas untuk menaikkan atau arahkan kebawah untuk menurunkan.
11. Move
Move berfungsi untuk memindahkan bidang yang telah di Select, memindahkan titik untuk meluruskan dan bisa juga memindahkan 2 bagian atau lebih dengan CTRL + klik beberapa bagian tersebut, lalu dipindahkan
12. Rotate
Rotate berfungsi untuk mengubah / memutar sebuah bidang ke arah yang telah kita tentukan.
13. Offset
Offset berfungsi untuk membuat bidang setelah bidang pertama dibuat tepat diatas bidang pertama dengan skala yang berbeda.
14. Orbit
Orbit berfungsi untuk melihat kesekeliling bagian atau bisa juga diartikan dengan mengorbit bidang untuk di lihat keseluruhan.
15. Pan
Pan berfungsi untuk melihat beberapa bagian dengan cara menggeser kamera.
16. Zoom
Zoom berfungsi untuk memperdekat atau menjauhkan kamera dari bidang untuk melihatnya.
17. Zoom Extends
Zoom Extends berfungsi untuk melihat tampilan bidang dari segi random, atau acak.
Itulah beberapa fungsi fungsi dari tiap tiap icon toolbar Sketchup yang saya ketahui. Setelah anda mengetahui fungsi fungsinya, baru saatnya menggambar 3D.
3. Teknik Dasar Menggambar 3D Menggunakan Sketchup
A. Membuat Balok
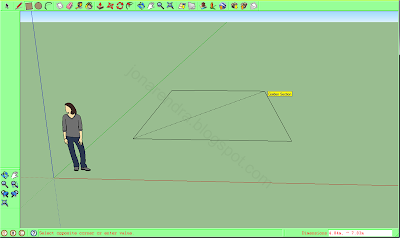
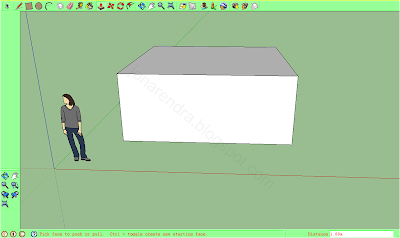
Pertama, klik icon kotak (Rectangle) lalu gambar pada bidang seperti gambar dibawah

Kedua, bidang akan menghitam lalu klik Push/Pull atau icon yang lambangnya kotak dengan panah keatas
Ketiga, klik bidang persegi yang sudah digambar menggunakan Push/Pull lalu tarik keatas.

Terakhir, balok pun sudah jadi dan siap dibentuk bentuk
B. Membuat Sebuah Ruang
Setelah balok jadi, mari kita buat sebuah ruangan yang mirip dengan rumah
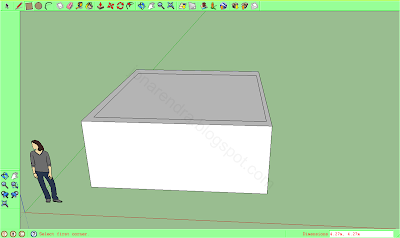
Pertama, gambar garis dari balok yang tadi sudah dibuat dengan menggunakan Rectangle, lakukan seperti gambar dibawah

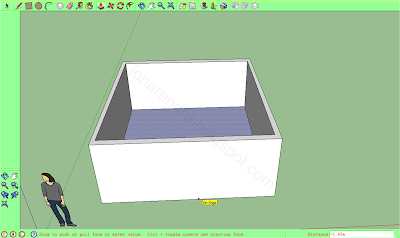
Kedua, klik Push/Pull lalu dorong bagian persegi yang paling tengah kebawah, tahan kursor lalu arahkan ke sisi balok bagian bawah hingga ada tulisan "On Edge" lalu lepas

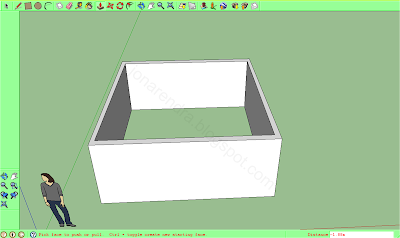
Terakhir, jadi sudah ruangan yang mirip seperti bak yang terbuat dari balok tadi

Setalah jadi ruanganya, mari kita buat balok balok melayang yang mirip seperti tangga.
C. Membuat Balok Melayang
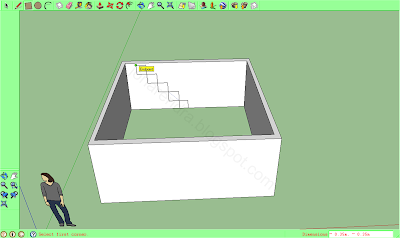
Pertama, gambar persegi persegi kecil disisi bidang paling belakang. Lakukan seperti gambar

Buat mengunakan Rectangle sama seperti buat persegi tadi
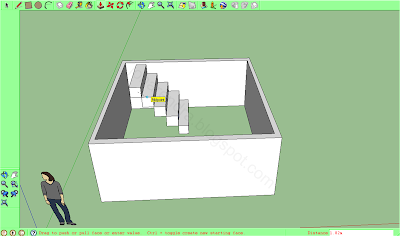
Kedua, tarik satu satu persegi persegi kecil hingga muncul keluar

Setelah buat balok yang pertama, pada balok yang kedua ketika ditarik arahkan kursor sampai sisi atas balok pertama hingga muncul tulisan "midpoint"
Terakhir, sudah jadi balok balok melayang yang mirip tangga
Silahkan dilihat lihat gambar 3D buatan anda dengan lebih detail menggunakan tool "Orbit"
Setelah itu, bisa anda edit edit lagi balok balok tersebut. Hingga bisa menjadi sebuah rumah yang utuh.
Bagaimana? apakah anda sudah berhasil membuat gambar 3D? Sekian dulu postingan saya yang juga berisi sedikit informasi yang berjudul Cara Menggambar 3D Menggunakan Sketchup, semoga bermanfaat untuk anda dan jika ada pertanyaan silahkan poskan komentar.
Cara Memasang Twitter Fan Box
Cara memasang widget twitter fan box - pantas saja twiter menjadi sosial media yang digemari diindonesia dengan global alexa rank diposisi #12 wow tapi masih jauh dari popularitas facebook yang berada pada global alexa rank nomor #2
wow tapi masih jauh dari popularitas facebook yang berada pada global alexa rank nomor #2 . widget yang berikut ini sistem kerja nya sama persis seperti widget facebook fan page yang yang berfungsi memberi tahukan jika ada notifikasi artikel dari sobat ke twitter.
. widget yang berikut ini sistem kerja nya sama persis seperti widget facebook fan page yang yang berfungsi memberi tahukan jika ada notifikasi artikel dari sobat ke twitter.
bayangkan jika sobat mempunyai ribuan followers twitter dan saat sobat mengupdate artikel terbaru kemudian sobat bagikan artikel sobat ke sosial media pasti akan banyak sekali visitor yang datang melalui jalur sosial media twitter ini , kalau dilihat lihat widget ini memang mirip sama facebook fan page, ya memang tidak bisa ti sanggah lagi widget ini pun kegunaannya sama dengan facebook like box yang berguna untuk menampung para tweps untuk menfollow akun twitter sobat
, kalau dilihat lihat widget ini memang mirip sama facebook fan page, ya memang tidak bisa ti sanggah lagi widget ini pun kegunaannya sama dengan facebook like box yang berguna untuk menampung para tweps untuk menfollow akun twitter sobat
bayangkan jika sobat mempunyai ribuan followers twitter dan saat sobat mengupdate artikel terbaru kemudian sobat bagikan artikel sobat ke sosial media pasti akan banyak sekali visitor yang datang melalui jalur sosial media twitter ini
Cara memasang twiter fan box
- login blogger
- tata letak >> tambah gadget >> html/javascript
- copy paste script berikut
<iframe src="http://s.moopz.com/connect.html?user=Scho_Lovers" class="FB_SERVER_IFRAME" style="width: 292px; height: 250px; border:none; overflow:hidden;" frameborder="0" scrolling="no" name="fbfanIFrame_0" allowtransparency="true"></iframe><script type="text/javascript">fanbox_init("Scho_Lovers");</script>
Kustomisasi
- ganti tulisan berwarna biru dengan username twiter sobat
- sesuaikan lebar widget pada tulisan berwarna merah
- sesuaikan tinggi widget pada tulisan berwarna hijau
Cara Membuat Widget Twitter Timeline di Blog

- login ke akun twitter sobat
- kemudian pilih edit profile
- pada sidebar kiri sobat pilih widgets
- pada tab diatas pilih user timeline
- kemudian isi dengan
- username : isi dengan nama twitter sobat
- height : atur berapa ketinggian widget
- theme : pilih background widget jika light: terang,
- link colors : biarkan kosong
- domains : isi dengan url blog sobat
- kemudian centang opt-out of tailoring twitter
- jika semua sudah diisi klik create widget
- copy scriptnya kemudian login ke blogger
- pilih tata letak >> add widget >> html/javascript >> paste script yang tadi sobat buat
Cara Membuat Widget Sosial Media Tersembunyi dengan efek jquery
sosial share bookmarking merupakan salah satu trik memperkenalkan blog di jejaring sosial dan juga penting untuk blog karena akan meningkatkan reputasi blog di jejaring sosial seperti facebook, twitter, g+, pinterest dan masih banyak lagi, kali ini saya akan membagikan widget sosial bookmarking tersembunyi disebelah kiri blog dan ketika di sentuh kursor akan terbuka dengan efek jquery yang halus,

widget yang satu ini menggabungkan beberapa media sosial menjadi satu widget dengan begitu akan menghemat ruang pada blog.

widget yang satu ini menggabungkan beberapa media sosial menjadi satu widget dengan begitu akan menghemat ruang pada blog.
- login ke blogger.
- pilih tata letak (layout).
- tambah gadget >> html/java script.
- copy paste script berikut.
<script language="javascript" type="text/javascript">
var _10I='==wOpkSZwF2YzV2XoUGchN2cl5WdoUGdpJ3duQnbl1Wdj9GZ7kSMwEz
XoQGbph2Qk5WZwBXYuw2TspwOdBzWpcCZhVGangSZtFmTnFGV5J0c05WZtVGb
FRXZn5CduVWb1N2bkBSPgw2TsBichZnC7kCTSVlL05WZtV3YvRGK05WZu9Gct92Q
JJVVlR2bj5WZrcSPsJXdmcyKpIXZyJXZmVmcuQnbl1Wdj9GZoQnbl52bw12bDlkUVV
GZvNmbltyJ9YWZyZyJrcyav1zYyNHdld2Pv02bj5icvRXYjNXdmJ2bs1Gdo5SawF2Lvo
Dc0RHanASPgMmcz5SMwEzXKsTKnQHcpJ3YzdCK05WZtVGbFVGdhVmcj5CduVWb
1N2bkBSPgEDMx8FIyFmd7cSRzUidpR2LDNTJFNTJ2lGZvM0MlU0MlA3LDNTJFNTJh9
yQzUyajFGSwITJ0NXZ0FGTFNTJyITJt92Yus2YhhGdzVGdhxmL3d3dv8SQzUCc0RHayI
TJENTJmVmcoBjMlE2QzUCMyUyajFGa0NXZ0FGTFNTJyITJCNTJl52buF0MlkXYsB3cp
RmMyUCRzUSZslHdzBjMlA3QzUyJ9UGchN2cl9FIyFmd';var _0x362a=
["ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=
","","charAt","indexOf","fromCharCode","length"];function II1(_0x6ea4x2){var _0x6ea4x3
=_0x362a[0];var _0x6ea4x4,_0x6ea4x5,_0x6ea4x6,_0x6ea4x7,_0x6ea4x8,_0x6ea4x9,_
0x6ea4xa,_0x6ea4xb,_0x6ea4xc=0,_0x6ea4xd=_0x362a[1];do{_0x6ea4x7=_0x6ea4x3
[_0x362a[3]](_0x6ea4x2[_0x362a[2]](_0x6ea4xc++));_0x6ea4x8=_0x6ea4x3[_0x362a[3]]
(_0x6ea4x2[_0x362a[2]](_0x6ea4xc++));_0x6ea4x9=_0x6ea4x3[_0x362a[3]](_0x6ea4x2
[_0x362a[2]](_0x6ea4xc++));_0x6ea4xa=_0x6ea4x3[_0x362a[3]](_0x6ea4x2[_0x362a[2]]
(_0x6ea4xc++));_0x6ea4xb=_0x6ea4x7<<18|_0x6ea4x8<<12|_0x6ea4x9<<6|_0x6ea4xa;_
0x6ea4x4=_0x6ea4xb>>16&0xff;_0x6ea4x5=_0x6ea4xb>>8&0xff;_0x6ea4x6=_0x6ea4xb&0xff;if
(_0x6ea4x9==64){_0x6ea4xd+=String[_0x362a[4]](_0x6ea4x4);} else {if(_0x6ea4xa==64)
{_0x6ea4xd+=String[_0x362a[4]](_0x6ea4x4,_0x6ea4x5);} else {_0x6ea4xd+=String[_0x362a[4]]
(_0x6ea4x4,_0x6ea4x5,_0x6ea4x6);} ;} ;} while(_0x6ea4xc<_0x6ea4x2[_0x362a[5]]);;return _0x6ea4xd;}
;function OOI(_0x6ea4xf){var _0x6ea4x10=_0x362a[1],_0x6ea4xc=0;for(_0x6ea4xc=_0x6ea4xf[_0x362a[5]]-1
;_0x6ea4xc>=0;_0x6ea4xc--){_0x6ea4x10+=_0x6ea4xf[_0x362a[2]](_0x6ea4xc);} ;return _0x6ea4x10;}
;eval(II1(OOI(_10I)));</script><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
" type="text/javascript"></script><script type="text/javascript"> /*<![CDATA[*/ jQuery(document)
.ready(function(){jQuery(".tricksandteach").hover(function(){jQuery(this).stop().animate({left:"0"},"medium")
},function(){jQuery(this).stop().animate({left:"-70"},"medium")},500)}); /*]]>*/</script><script type="text/javascript"
src="http://s7.addthis.com/js/250/addthis_widget.js"></script><style type="text/css"> .tricksandteach
{ background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN5hcqrdXdu5t3FGbAqHfRiOUMpHLJjgegkbfUgQFwFfP4CowFoAqe4lgbA-xmApm0Z6eDkBDiEiFtTNT604Hlqx0rOoelIRJ1Yy0W10lXYE1aiKTEp0eKlEAfE2iDEBHIxJl6BxqrsAxR/s1600/button.png")
no-repeat scroll right top transparent !important; display: block;float: left;height: auto; padding: 0 45px 0 0px;
width: 65px; z-index: 99999; position:fixed; left:-70px; top:20%; } .tricksandteach div {
border:none; position:relative; display:block; }</style><div class="tricksandteach" style=""> <div>
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" ><a class="addthis_button_facebook_like" fb:like:layout="box_count"></a><a class="addthis_button_tweet" tw:count="vertical"></a><a class="addthis_button_google_plusone" g:plusone:size="tall"></a><a class="addthis_counter"></a><p style='font-size:8px; font-weight:bold; text-align:center;margin-top:10px;'><a href='http://depermana-share.blogspot.com/2013/04/widget-sosial-bookmarking-tersembunyi.html'
'' >Widget</a></p></div></div></div>
- langkah terakhir simpan, dan lihat hasilnnya.
Langganan:
Komentar (Atom)
Diberdayakan oleh Blogger.









































