Download Aplikasi Dakwah Kajian Aplikasi Dakwah
Home
All posts
Jumat, 28 Juni 2013
Cara Membuat Tombol Like to Download di Blog
“Like to-Download” adalah salah satu “jembatan” bagi Anda untuk mendapatkan like sebelum seseorang mendownload dari sebuah link yang Anda sediakan. Katakanlah, jika Anda memiliki fasilitas gratis bagi pengunjung situs web Anda, Anda dapat meminta mereka untuk mengklik tombol seperti di bawah ini sebelum mereka dapat melakukan download apapun. Link untuk mendownload hanya akan muncul setelah seseorang mengklik ‘Like’.

Untuk membuat “gate” ini silakan masuk ke aplikasi Facebook Like to Download, lantas gulir ke bawah dan isi saja formulir sederhana dengan alamat Facebook Page Anda atau target alamat website, kemudian memberikan link untuk men-download, mengatur lebar dan warna yang disukai dan kemudian menekan tombol ‘‘Create Your Like Gate Now“.

Setelah itu, Anda akan melihat preview dan kodenya. Salin kode embed dan tempel ke website atau blog.

Setelah menambahkan kode ke situs Anda, pengunjung Anda akan melihat instruksi untuk me-”Like” sebelum download bisa dilakukan, dan setelah mereka mengklik “Like”, maka tombol download akan muncul.

Mudah bukan?
Semoga bermanfaat.
sumber: hongkiat.com
CATATAN: CARA INI HANYA BERLAKU UNTUK BLOG YANG BISA MEMASANG JAVASCRIPT.

Untuk membuat “gate” ini silakan masuk ke aplikasi Facebook Like to Download, lantas gulir ke bawah dan isi saja formulir sederhana dengan alamat Facebook Page Anda atau target alamat website, kemudian memberikan link untuk men-download, mengatur lebar dan warna yang disukai dan kemudian menekan tombol ‘‘Create Your Like Gate Now“.

Setelah itu, Anda akan melihat preview dan kodenya. Salin kode embed dan tempel ke website atau blog.

Setelah menambahkan kode ke situs Anda, pengunjung Anda akan melihat instruksi untuk me-”Like” sebelum download bisa dilakukan, dan setelah mereka mengklik “Like”, maka tombol download akan muncul.

Mudah bukan?
Semoga bermanfaat.
sumber: hongkiat.com
CATATAN: CARA INI HANYA BERLAKU UNTUK BLOG YANG BISA MEMASANG JAVASCRIPT.
Download Microsoft NET.Framework v4.9.30319 Gratis
Scholovers Blogger | hari ini saya akan sahare microsoft net.framework v4.0.30319 karena banyak yang mencarinya jadi saya akan membaginya buat sobat semua. net framework adalah sebuah perangkat lunak untuk menjalankan aplikasi yang dibuat menggunakan telkonolgi .net contohnya aplikasi yang dibuat menggunakan vb.net, asp.net dst. Jadi kalau membuat aplikasi menggunakan visual studio .net, kemudian membuat file exe. Supaya file exe bisa jalan harus menginstall .net framework.
untuk mendownload silahkan klik link berikut ini:
download microsoft net.framework v4.0.30319
selamat mendownload..
Selasa, 25 Juni 2013
Cara Memasang File Swf Di Blog
File Swf
 File swf sebenarnya adalah animasi yang di buat khusus untuk web site karena itu ukuranya sangat kecil apabila di bandingan dengan format video lain. Tapi untuk saat ini di Indonesia khususnya, kecepatan internet rata-rata sangat rendah apabila di bandingan dengan negara lain. Jadi para blogger lebih suka tidak menggunakan file swf ini, katanya dapat memperlambat loading.
File swf sebenarnya adalah animasi yang di buat khusus untuk web site karena itu ukuranya sangat kecil apabila di bandingan dengan format video lain. Tapi untuk saat ini di Indonesia khususnya, kecepatan internet rata-rata sangat rendah apabila di bandingan dengan negara lain. Jadi para blogger lebih suka tidak menggunakan file swf ini, katanya dapat memperlambat loading.
Kalau menurut saya kecepatan internet di indonesia tidak lama lagi juga akan meningkat, mengingat pengguna internet di indonesia yang bertambah. Maka dari itu swf akan sangat di perlukan karena ukuranya yang kecil bahkan beberapa file gambar seperti png* memiliki ukuran yang biasanya lebih besar deripada animasi sederhana swf*.
Disini saya akan memberikan cara memasang file berformat swf* ke blog. Yang harus anda punya adalah file berformat swf* anda dapat mendownloadnya atau membuat sendiri.
Hal Pertama yang harus di lakukan adalah upload file swf anda. di sini saya akan memberikan cara hosting dengan www.ximg.us hanya saja meksimal file yang di upload hanya sampai 300kb. tapi tidak begitu masalah karena swf biasanya berukuran sangat kecil.
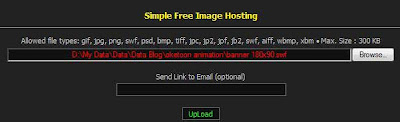
1. buka ximg.us
2. Nah akan muncul tampilan seperti di bawah ini
3. Pilih browse, kemudian pilih file swf yang ada di komputer anda kemudian akan ada lokasi file anda dengan tulisan warna merah.
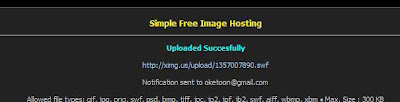
4. Masukan email anda jika anda pikir perlu (optional) klik tombol upload yang warnanya hijau. kemudian tunggu file di upload sebentar dan akan muncul seperti pada gambar berikut.
5. Itulah link file swf anda, langsung copy ke notepad dan simpanlah yang aman karena untuk menemukan file yang linknya hilang agak susah.
Setelah mengupload file swf kita langsung saja menuju blogger.com
1. Login ke Blog anda terlebih dahulu
2. Masuk ke Tata letak
3. Tambahkan Sebuah Gadget atau Widget
4. Pilih Widget HTML/Javascript
5. Masukan script sebagai berikut
Kode yang berwarna merah adalah link file swf anda. jika anda bingung mengenai ukuran panjang dan lebar. anda dapat memasukan width"..." dan high="..." setelah link file swf anda. jika tidak ada perintah ukuran biasanya akan menempatkan sendiri.
6. SAVE
setelah itu anda dapat langsung melihatnya di blog anda. semoga bermanfaat
 File swf sebenarnya adalah animasi yang di buat khusus untuk web site karena itu ukuranya sangat kecil apabila di bandingan dengan format video lain. Tapi untuk saat ini di Indonesia khususnya, kecepatan internet rata-rata sangat rendah apabila di bandingan dengan negara lain. Jadi para blogger lebih suka tidak menggunakan file swf ini, katanya dapat memperlambat loading.
File swf sebenarnya adalah animasi yang di buat khusus untuk web site karena itu ukuranya sangat kecil apabila di bandingan dengan format video lain. Tapi untuk saat ini di Indonesia khususnya, kecepatan internet rata-rata sangat rendah apabila di bandingan dengan negara lain. Jadi para blogger lebih suka tidak menggunakan file swf ini, katanya dapat memperlambat loading.Kalau menurut saya kecepatan internet di indonesia tidak lama lagi juga akan meningkat, mengingat pengguna internet di indonesia yang bertambah. Maka dari itu swf akan sangat di perlukan karena ukuranya yang kecil bahkan beberapa file gambar seperti png* memiliki ukuran yang biasanya lebih besar deripada animasi sederhana swf*.
Disini saya akan memberikan cara memasang file berformat swf* ke blog. Yang harus anda punya adalah file berformat swf* anda dapat mendownloadnya atau membuat sendiri.
Hal Pertama yang harus di lakukan adalah upload file swf anda. di sini saya akan memberikan cara hosting dengan www.ximg.us hanya saja meksimal file yang di upload hanya sampai 300kb. tapi tidak begitu masalah karena swf biasanya berukuran sangat kecil.
1. buka ximg.us
2. Nah akan muncul tampilan seperti di bawah ini
3. Pilih browse, kemudian pilih file swf yang ada di komputer anda kemudian akan ada lokasi file anda dengan tulisan warna merah.
4. Masukan email anda jika anda pikir perlu (optional) klik tombol upload yang warnanya hijau. kemudian tunggu file di upload sebentar dan akan muncul seperti pada gambar berikut.
5. Itulah link file swf anda, langsung copy ke notepad dan simpanlah yang aman karena untuk menemukan file yang linknya hilang agak susah.
Setelah mengupload file swf kita langsung saja menuju blogger.com
1. Login ke Blog anda terlebih dahulu
2. Masuk ke Tata letak
3. Tambahkan Sebuah Gadget atau Widget
4. Pilih Widget HTML/Javascript
5. Masukan script sebagai berikut
<embed src="http://ximg.us/upload/1357007890.swf" quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash"></embed>
Kode yang berwarna merah adalah link file swf anda. jika anda bingung mengenai ukuran panjang dan lebar. anda dapat memasukan width"..." dan high="..." setelah link file swf anda. jika tidak ada perintah ukuran biasanya akan menempatkan sendiri.
6. SAVE
setelah itu anda dapat langsung melihatnya di blog anda. semoga bermanfaat
Cara Membuat Flash Banner Online Gratis
Banner Flash bisa menarik perhatian di situs web Anda, dapat digunakan untuk link ke halaman lain atau dapat digunakan dalam ruang iklan yang dibeli di website lain untuk mengiklankan website anda dan lalu lintas perjalanan kembali ke halaman Anda. Apakah Anda ingin menempatkan banner Flash pada situs web Anda sendiri atau membuat banner Flash untuk mengiklankan halaman di situs lain, Anda membuat banner dengan cara yang sama. Hal ini dapat dilakukan secara gratis melalui sistem online.
- Buka pencipta Flash banner pilihan Anda di situs 123-Banner. Pilih jenis banner Flash yang ingin Anda buat. Banner jenis tersedia di 123-Banner termasuk grafik, suara atau banner gambar.
- Pilih salah satu pilihan banner pra-desain yang tersedia untuk jenis banner Anda di situs 123-Banner. Klik "Pilih Banner" tombol di bawah pilihan pilihan Anda.
- Masukkan informasi untuk banner Anda. Ketik teks yang ingin ditampilkan di banner grafis Anda, telusuri gambar yang ingin Anda muncul di banner gambar atau memilih file suara yang ingin Anda sertakan di banner suara anda.
- Pilih warna untuk banner Anda dari palet warna yang disediakan. Masukkan URL situs web yang ingin Anda tambahkan banner dan klik "Submit Query."
- Klik kanan pada link yang bertuliskan "Klik kanan mouse Anda di sini untuk menyimpan banner tersebut." Pilih "Save Link As" dari daftar, pilih folder di jendela, masukkan nama untuk file dan klik "Simpan."
- Buka Snack Banner halaman web di browser web Anda. Sign in menggunakan Facebook, Google atau Yahoo username dan password. Jika Anda tidak memiliki Facebook, Google atau Yahoo username dan password, klik "Snack Peralatan> Expand> Registrasi" dan membuat akun Alat Snack gratis.
- Tekan tombol "Buatlah sebuah spanduk" tombol pada halaman utama. Klik "Buat banner baru" ikon, atau beralih ke tab "Template" dan gunakan menu drop-down untuk memilih template untuk banner anda. Pilih ukuran banner dari pilihan ukuran yang ditampilkan pada layar dan klik tombol "OK" untuk membuka banner yang Anda pilih dalam editor.
- Klik tombol radio oleh "Warna" di bawah "Background" dan memilih warna latar belakang untuk gambar Anda dari menu drop-down. Gunakan tool di editor untuk membuat banner. Klik "Tambah teks," "Tambahkan Gambar" atau "Tambahkan Clipart" tombol untuk menambahkan teks, sebuah seni foto atau klip yang disimpan pada sistem anda untuk banner.
- Klik tombol "slide Baru" kotak di bagian bawah layar editor untuk menambahkan bingkai tambahan untuk banner Flash. Menyelesaikan setiap slide dengan mengikuti langkah-langkah yang sama digunakan dalam slide pertama.
- Tekan tombol "Simpan" tombol dalam editor setelah Anda telah menciptakan semua frame untuk banner. Pilih folder pada hard drive di jendela yang muncul, masukkan nama untuk file dan klik "Simpan."
- Jalankan Banner Flash Sekarang pencipta banner. Sebuah versi bebas dari pencipta banner tersedia.
- Biarkan tombol radio dengan "latar belakang warna Plain" dipilih dan klik "Pilih warna latar belakang." Pilih warna dari palet. Atau, pilih satu dari desain latar belakang dengan mengklik tombol di gambar latar belakang.
- Masukkan teks yang ingin ditampilkan pada setiap frame banner. Pilih font yang Anda inginkan dalam banner dan mengubah ukuran, penyelarasan dan warna font dengan mengklik menu dengan menampilkan dan memilih dari pilihan yang disediakan.
- Pilih efek animasi dari daftar pilihan efek. Klik tombol "Pratinjau banner saya" tombol di bagian bawah layar pencipta untuk melihat efek dalam tindakan.
- Klik tombol "Dapatkan kode banner saya" tombol. Salin kode dan menyimpannya dalam editor teks sederhana, seperti Notepad, untuk menyimpan untuk digunakan pada website.
Download Cheat Trainer NFS MostWanted
Scholovers Blogger | pada kesempatan kali ini saya akan share tentang Cheats Trainer yang berjudul Download Cheat Trainer NFS MostWanted. Cheat Trainer NFS MostWanted adalah sebuah Trainer yang di program untuk memudahkan pemain dalam memainkan game NFS MW. jika sobat mendapatkan sesulitan yang tidak bisa sobat selesaikan sobat bisa menggunakan Cheat Trainer Ini sebagai Penolong sobat dalam memainkan game NFS MW. lihat tampilan cheat di bawah ini:
Fitur-Fitur:
-Nos Tidak Pernah Habis [F1]
-Tidak Pernah Busted [F2]
-Cooldown Super Cepat [F3]
-Selalu Menang [F4]
-Mobil Tidak Akan Rusak [F9]
-Tidak di Kejar Polisi [F10]
-Sendirian Di Kota [F11]
-Super Cepat [Num 1]
-Tantangan Langsung [Num 2]
-Mobil Menjadi Berat [Num 3]
-Semua yang di jual di Shop Terbuka [Num *]
-Berhenti Tiba-tiba [F7]
-Menabrak Mobil Lain dengan kekuatan super [F8]
-Atur kecepatan sesuai seleramu dan Gunakan [F5] untuk mengeluarkan nya
-Menambah kecepatan 2 kali lipat dari kecepatan sebelumnya [F6]
Fitur Bonus
-Sobat Bisa Menambah Cash sobat sebanyak yang di inginkan
-Sobat Bisa Menambah Bounty sobat sebanyak yang di inginkan
-Sobat Bisa Save dan Load di manapun
-Dan masih Banyak Lagi
Semoga Bermanfaat Buat Sobat Semua.
Senin, 24 Juni 2013
Membuat Artikel Dengan Teknik Blogazine Di Blog
Pada kesempatan kali ini saya akan membahas sedikit menegenai blogazine. Mungkin kalian sudah tahu apa itu blogazine?? blogazine merupakan tampilan kustom pada artikel yang kita tulis, sebenernya ini bukan hanya pada tulisan, tetapi banyak juga template yang bergaya ala blogazine dengan memadukan content dan widget..
Saya sendiri belum begitu paham tentang blogazine, tetapi dengan apa yang saya lihat ketika bogwalking dibeberapa blog yang memang sudah menerapkan teknik blogazine yaitu hanya menggunakan css dan html untuk menerapkanya..
Contoh simpelnya seperti ini:
saya membuat contoh diatas hanya dengan menggunakan kode seperti ini
Untuk contoh yang lebih keren lagi seperti menulis atikel dengan dua kolom yaaaa mirip-mirip seperti di koran gitu..
Contohnya seperti berikut ini:
Untuk contoh yang kedua dengan tulisan artikel dua kolom, saya menggunakan CSS dan HTML, codenya seperti berikut ini:
Contoh seperti ini
Pada contoh yang menggunakan dropcap atau huruf yang besar pada awal posting saya hanya menambahkan kode tag span diawal artikel dan mengurung huruf awalnya, contoh seperti berikut ini:
Itulah beberapa contoh teknik blogazine yang bisa kita terapkan ketiak menulis artikel, teknik blogazine ini sangat cocok untuk blog yang memiliki tema seperti cerita atau berita yang memeiliki kalimat atau paragraf yang panjang.
Itulah sedikit pembahasan saya mengenai blogazine, Semoga bermanfaat untuk kita semua.
"Mulailah untuk meningkatkan kreatifitas kita !"
Saya sendiri belum begitu paham tentang blogazine, tetapi dengan apa yang saya lihat ketika bogwalking dibeberapa blog yang memang sudah menerapkan teknik blogazine yaitu hanya menggunakan css dan html untuk menerapkanya..
Contoh simpelnya seperti ini:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
Lorem ipsum abbr dolor strong sit amet, underline consectetuer italic adipiscing elit, sed emphasis diam nonummy bold nibh euismod another example code tincidunt ut laoreet this is a link dolore magna aliquam erat volutpat.
Lorem ipsum abbr dolor strong sit amet, underline consectetuer italic adipiscing elit, sed emphasis diam nonummy bold nibh euismod another example code tincidunt ut laoreet this is a link dolore magna aliquam erat volutpat.
saya membuat contoh diatas hanya dengan menggunakan kode seperti ini
<div style="border-left: 5px solid darkgreen; color: #860000; padding: 2px 2px 7px 2px; text-align: right;">Untuk contoh yang lebih keren lagi seperti menulis atikel dengan dua kolom yaaaa mirip-mirip seperti di koran gitu..
Contohnya seperti berikut ini:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.
Untuk contoh yang kedua dengan tulisan artikel dua kolom, saya menggunakan CSS dan HTML, codenya seperti berikut ini:
<style>
#kolom { width:100%; margin:0 auto }
#kolom1 { width:50%; float:left; padding-right:5px; color:GoldenRod; text-align:left }
#kolom2 { width:50%; float:right; padding-left:5px; color:MediumOrchid; text-align:left }
</style>
<div id="kolom">
<div id="kolom1">
isi artikel utuk kolom pertama
</div>
<div id="kolom2">
isi artikel untuk kolom kedua
</div>
</div>Contoh seperti ini
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Pada contoh yang menggunakan dropcap atau huruf yang besar pada awal posting saya hanya menambahkan kode tag span diawal artikel dan mengurung huruf awalnya, contoh seperti berikut ini:
<span style="color: black; float: left; font-family: arial; font-size: 50px; line-height: 30px; padding-right: 5px; padding-top: 5px;">L<span>Itulah beberapa contoh teknik blogazine yang bisa kita terapkan ketiak menulis artikel, teknik blogazine ini sangat cocok untuk blog yang memiliki tema seperti cerita atau berita yang memeiliki kalimat atau paragraf yang panjang.
Itulah sedikit pembahasan saya mengenai blogazine, Semoga bermanfaat untuk kita semua.
"Mulailah untuk meningkatkan kreatifitas kita !"
Cara Membuat Blog Menjadi Responsive
Scholovers Blogger - Blog Responsive adalah blog yang dapat menyesuaikan lebar, tinggi, besar/kecil tulisan secara otomatis sesuai tempat-nya, Seperti gadget yang kita gunakan misalnya Laptop, Tablet, Smart Phone. Tentu setiap gadget ukuran resolusi layarnya berbeda-beda ada yang 1680x1050, 1024x768, 768x1024, 320x420 dll.
Jadi sebuah website/blog akan menyesuaikan dengan ukuran resolusi layar gadget itu sendiri misalnya website dengan ukuran lebar 1024px dibuka menggunakan gadget Iphone atau smartphone beresolusi 420x320 jika website tersebut bersifat responsive maka otomatis lebar website tersebut akan berubah menjadi 420px.
Coba sobat perhatikan blog saya ini kemudian kecilkan browser sobat maka tampilan blog ini akan menyesuaikan lebar sesuai lebar dari browser yang sobat gunakan atau sobat bisa cek responsive sebuah blog di http://responsinator.com/. atau http://mattkersley.com/responsive/
Cara membuat blog menjadi responsive :
Untuk membuat blog menjadi responsive cukup menambahkan kode @media-query pada CSS.
Caranya :
1. Buka dashboard blog > Template > Edit HTML > Centang Expand......
2. Cari kode ]]></b:skin>. Dan tambahkan kode @media-query dibawah tepat diatasnya.
Contoh jika sobat menginginkan header blog menjadi responsive maka kodenya seperti ini :
Atau Memakai Cara yang ini :
Nah, disini kita ubah kecil-kecilan aja. Ntar ente kembangin sendiri. :p
Ganti aja strukturmu menjadi seperti ini.
Jadi sebuah website/blog akan menyesuaikan dengan ukuran resolusi layar gadget itu sendiri misalnya website dengan ukuran lebar 1024px dibuka menggunakan gadget Iphone atau smartphone beresolusi 420x320 jika website tersebut bersifat responsive maka otomatis lebar website tersebut akan berubah menjadi 420px.
Coba sobat perhatikan blog saya ini kemudian kecilkan browser sobat maka tampilan blog ini akan menyesuaikan lebar sesuai lebar dari browser yang sobat gunakan atau sobat bisa cek responsive sebuah blog di http://responsinator.com/. atau http://mattkersley.com/responsive/
Cara membuat blog menjadi responsive :
Untuk membuat blog menjadi responsive cukup menambahkan kode @media-query pada CSS.
Caranya :
1. Buka dashboard blog > Template > Edit HTML > Centang Expand......
2. Cari kode ]]></b:skin>. Dan tambahkan kode @media-query dibawah tepat diatasnya.
@media screen and (max-width: 860px) {
.outer-wrapper {
width: 100% ;
}
body {font-size: 1em;line-height: 1.44;
}
}
Keterangan : Untuk ukuran 860px saya membuat lebar outer-wrapper menjadi 100% agar lebar blog dapat tersesuai pada resolusi gadget yang digunakan. Sedangkan font pada postingan saya buat menjadi 1em.
outer-wrapper adalah kode dari blog saya silahkan diganti dengan kode yang ada di template sobat, jika kodenya sama jangan diganti
Cara diatas hanya membuat responsive pada bagian outer-wrapper blog saja, jika sobat ingin membuat element blog yang lain menjadi responsive juga cukup menambahkan kode seperti outer-wrapper diatas.outer-wrapper adalah kode dari blog saya silahkan diganti dengan kode yang ada di template sobat, jika kodenya sama jangan diganti
Contoh jika sobat menginginkan header blog menjadi responsive maka kodenya seperti ini :
@media screen and (max-width: 860px) {
.outer-wrapper {
width: 100% ;
}
header-wrapper {width:100%;padding:0;margin:0
}
body {font-size: 1em;line-height: 1.44;
}
}
Atau Memakai Cara yang ini :
Di template sobat ada pembagian struktur seperti ini :
#outer-wrapper#main-wrapper#sidebar-wrapper#header#footer
Nah, disini kita bayangkan itu adalah sebuah kotak dan di dalamnya ada kotak lagi, ada lagi, dan bla..bla...
Urutan kotaknya adlh, Body, #outer-wrapper,di dlmnya ada #header, #main-wrapper, #sidebar-wrapper dan #footer
Nah, disini kita ubah kecil-kecilan aja. Ntar ente kembangin sendiri. :p
Ganti aja strukturmu menjadi seperti ini.
#outer-wrapper {width: 76.666%;margin:0 auto;padding:10px;text-align:left;font: normal normal 95% Georgia, Serif;border-left:2px solid #ddd;border-right:2px solid #ddd;background:#fff; }#main-wrapper { width: 61%;float: left;word-wrap: break-word;overflow: hidden;}#sidebar-wrapper {width: 32%;float: right;word-wrap: break-word;overflow: hidden;}
Oke, jika sobat membuat #outer-wrapper menjadi 100% maka lebar templatemu akan terisi penuh dan main juga sidebar akan berada disana.
Tahap berikutnya kita buat responsive, dalam artian jika layar ente kecilin maka elemen menjadi satu kolom..bahkan di layar 320px. asik ga tuh?
@media handheld,only screen and (max-width:767px){#outer-wrapper,body{width:100%;min-width:0;margin-left:0;margin-right:0;padding-left:0;padding-right:0;margin-top:0}#sidebar-wrapper,#main-wrapper,#outer-wrapper,#header,#footer{width:auto;float:none;margin-left:0;margin-right:0;padding-left:2%;padding-right:2%}#header-wrapper{border:none;}}img,object,embed{max-width:100%}
Coba sekarang perhatikan :
di awal saya kasih di 767px dengan :
#outer-wrapper,body{width:100%;min-width:0;margin-left:0;margin-right:0;padding-left:0;padding-right:0;margin-top:0}Jadi margin dan padding di buat 0 lalu sekarang anaknya supaya di layar 767px kebawah jadi satu kolom:#sidebar-wrapper,#main-wrapper,#outer-wrapper,#header,#footer{width:auto;float:none;margin-left:0;margin-right:0;padding-left:2%;padding-right:2%}
Saya hanya memberikan padding sebesar 2% di kiri dan kanan..float kita geser jadi none..
Hanya seperti itu teorrinya, teori kotak dalam kotak.
Sumber : http://willyseo.blogspot.com/2013/02/Buat-Responsive.html
Sumber : http://willyseo.blogspot.com/2013/02/Buat-Responsive.html
Minggu, 23 Juni 2013
Cara Memasang Label di Postingan Blog
Cara Mudah Membuat Label/Kategori pada setiap Postingan Blogger - Label merupakan salah satu cara untuk memberikan kategori pada setiap postingan kita. Pemberian label pada setiap artikel kita, akan sangat bermanfaat untuk memudahkan pengunjung dalam memilih konten dengan kategori yang sesuai dengan yang mereka cari, sehingga pengujung akan mudah mengakses konten yang mereka butuhkan.
Cara Membuat Label/Kategori di Postingan Blogger:
Dengan memberi label juga, akan sangat bermanfaat bagi sobat yang memiliki blog dengan beragam konten, sehingga meski blog sobat memiliki beraneka ragam artikel, namun akan tetap terlihat rapi dengan kategori yang sobat berikan, dan juga memudahkan pengunjung dalam menavigasi konten setiap blog kita berdasarkan label/kategori tersebut.
Mengetahui bahwa Label sangat bermanfaat untuk pemberian kategori setiap postingan, maka dari itu saya berikan tutorial untuk Membuat Label/Kategori unutk setiap Postingan kita. Caranya sangatlah mudah, hanya saja terkadang kita tidak mengetahui fungsi kegunaannya untuk apa. Nah, semoga dengan membaca postingan ini, kalian bisa lebih baik lagi dalam mengelola blog sobat.
Mengetahui bahwa Label sangat bermanfaat untuk pemberian kategori setiap postingan, maka dari itu saya berikan tutorial untuk Membuat Label/Kategori unutk setiap Postingan kita. Caranya sangatlah mudah, hanya saja terkadang kita tidak mengetahui fungsi kegunaannya untuk apa. Nah, semoga dengan membaca postingan ini, kalian bisa lebih baik lagi dalam mengelola blog sobat.
Cara Membuat Label/Kategori di Postingan Blogger:
Pada saat sobat membuat sebuah artikel, lihat pada baigan kanan tempat postinganmu, disitu terdapat "Setelan entri". Nah pada bagian Label, silahkan kalian isi dengan nama label/kategori yang sesuai dengan kategori artikel sobat, misalnya sobat membuat artikel tentang Tutorial Blogger, maka isi pada label tersebut dengan Tutorial Blogger, atau tentang kesehatan, teknologi dll. seperti yang tertera pada gambar dibawah ini:
Jika sudah, klik Selesai. Lalu publikasikan artikel sobat.
Nah, bagai mana dengan artikel yang sebelumnya sudah kita publikasikan namun belum kita kasih label, atau kita lupa memberi nama label? Tanang saja, kita masih bisa memberi label pada artikel yang telah dipublikasikan dengan cara mengedit ulang artikel tersebut. lalu pada bagian Setelan entri, kita beri nama label yang kita inginkan. lalu publikasikan kembali.
Nah, bagaimana sobat? sangat mudah bukan. Ini hanyalah bagian dasar blogger saja, semoga tulisan diatas bisa membantu sobat yang baru belajar dalam mengolah blogger sobat.
Jika sudah, klik Selesai. Lalu publikasikan artikel sobat.
Nah, bagai mana dengan artikel yang sebelumnya sudah kita publikasikan namun belum kita kasih label, atau kita lupa memberi nama label? Tanang saja, kita masih bisa memberi label pada artikel yang telah dipublikasikan dengan cara mengedit ulang artikel tersebut. lalu pada bagian Setelan entri, kita beri nama label yang kita inginkan. lalu publikasikan kembali.
Nah, bagaimana sobat? sangat mudah bukan. Ini hanyalah bagian dasar blogger saja, semoga tulisan diatas bisa membantu sobat yang baru belajar dalam mengolah blogger sobat.
CARA MEMBUAT MENU DROP DOWN DI BLOG
Cara membuat drop down menu di blog sebenarnya sangat mudah. Saat ini semakin banyak blogger pemula yang tertarik untuk belajar dasar-dasar kode untuk mengatur tampilan blognya. Jadi kali ini saya hendak berbagi cara membuat drop down menu yang horizontal. Menu ini bisa ditaruh di bawah header, di atas footer, atau di mana saja dalam posisi horizontal.
Lalu bagaimana cara membuat menu drop down horizontal ini? Sebenarnya sobat bisa menggunakan CSS yang sangat sederhana untuk melakukan ini. Untuk memasang Drop down menu horizontal ada dua langkah yang harus dilakukan, yaitu:
MEMASANG CSS MENU DROP DOWN DI BLOG
- Login ke dalam akun blogger sobat
- Pilih blog yang akan dipasangi
- Pilih Menu Template
- Klik Tombol EDIT HTML. Setelah itu akan muncul jendela konfirmasi, silahkan klik LANJUTKAN
- Carilah kode ]]></b:skin>
Copy kode CSS di bawah ini dan paste tepat di atas kode ]]></b:skin> tadi...
#RickyMenu {
background: warna1;
width: 880px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color: warna2;
font-weight: bold;
margin-bottom: 30px;
padding: 2px;
}
#Rickybox {
width: 875px;
float: left;
margin: 0;
padding: 0;
}
#punch {
margin: 0;
padding: 0;
}
#punch ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#punch li {
list-style: none;
margin: 0;
padding: 0;
}
#punch li a, #punch li a:link, #punch li a:visited {
color: warna2;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
margin: 0;
padding: 9px 15px 8px;
}
#punch li a:hover, #punch li a:active {
background: warna2;
color: warna1;
margin: 0;
padding: 9px 15px 8px;
text-decoration: none;
}
#punch li li a, #punch li li a:link, #punch li li a:visited {
background: warna1;
width: 150px;
color: warna2;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
text-transform: lowercase;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #FFF;
}
#punch li li a:hover, #punch li li a:active {
background: warna2;
color: warna1;
padding: 7px 10px;
}
#punch li {
float: left;
padding: 0;
}
#punch li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#punch li ul a {
width: 140px;
}
#punch li ul ul {
margin: -32px 0 0 171px;
}
#punch li:hover ul ul, #punch li:hover ul ul ul, #punch li.sfhover ul ul, #punch li.sfhover ul ul ul {
left: -999em;
}
#punch li:hover ul, #punch li li:hover ul, #punch li li li:hover ul, #punch li.sfhover ul, #punch li li.sfhover ul, #punch li li li.sfhover ul {
left: auto;
}
#punch li:hover, #punch li.sfhover {
position: static;
}
- Ganti kode warna1 dan warna2 dengan kode warna yang sobat inginkan sebagai contoh bisa mengikuti kode di bawah ini:
Menu Hitam
warna1 = #555555
warna2 = #FFFFFF
Menu Biru
warna1 = #66bbdd
warna2 = #004661
Menu Hijau
warna1 = #38761d
warna2 = #FFFFFF
Menu Abu-abu
warna1 = #d4d4d4
warna2 = #555555
Menu Kuning
warna1 = #ffd966
warna2 = #d4812a
- Jika sudah mengganti semua kode warna di atas silahkan klik SIMPAN TEMPLATE....
MEMASANG KODE HTML DROP DOWN MENU DI TATA LETAK BLOG
- Sekarang masuk ke Menu TATA LETAK atau LAYOUT
- Klik ADD A GADGET atau TAMBAH GADGET
- Pilih HTML/JAVASCRIPT. Biarkan kolom judul nama gadget kosong, lalu copy paste kode di bawah ini ke kolom HTML yang tersedia
<div id="RickyMenu">
<div id="Rickybox">
<ul id="punch">
<li><a href="#">Home</a></li>
<li>
<a href="#">Sample Page</a>
<ul>
<li>
<a href="#">Sub Page #1</a>
<ul>
<li><a href="#">Sub Sub Page #1</a></li>
<li><a href="#">Sub Sub Page #2</a></li>
<li><a href="#">Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href="#">Sub Page #2</a></li>
<li><a href="#">Sub Page #3</a></li>
<li><a href="#">Sub Page #4</a></li>
<li><a href="#">Sub Page #5</a></li>
</ul>
</li>
<li><a href="#">Sample Post</a></li>
<li><a href="#">Blog Page</a></li>
</ul>
</div>
</div>
- Edit semua nama menu sesuai keinginan sobat. Jangan lupa mengganti tanda # dengan alamat URL yang sobat inginkan
- Klik SIMPAN
- Atur posisi gadget drop down menu horizontal ini di tempat yang sobat inginkan, lalu klik tombol SIMPAN SETELAN di bagian kanan atas layar.
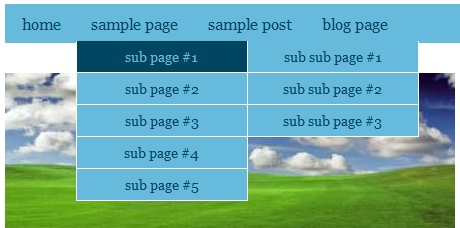
Jika sobat melakukan langkah-langkah di atas dengan benar, sobat akan melihat sebuah horizontal dropdown menu di tempat yang sobat inginkan. Bentuknya kurang lebih seperti gambar di bawah ini.
Untuk Menambah Item di dalam drop down menu horizontal ini sangatlah mudah:
- Silahkan cari pada bagian akhir ada kode seperti ini:
<li><a href="#">Blog Page</a></li>
</ul>
- Tepat di bagian atas </ul> bisa disisipkan menu baru, dan akan terlihat seperti di bawah ini:
<li><a href="#">Blog Page</a></li><li><a href="LINK BARU">TEKS BARU</a></li>
</ul>
- Jika menu tambahan lebih dari satu akan terlihat seperti di bawah ini
<li><a href="#">Blog Page</a></li><li><a href="LINK BARU 1">TEKS BARU 1</a></li><li><a href="LINK BARU 2">TEKS BARU 2</a></li>
<li><a href="LINK BARU n">TEKS BARU n</a></li></ul>
- Jika salah satu menu tambahan mempunyai sub menu, maka perhatikan kode </li> menu tersebut yang diturunkan untuk membuka ruang baru bagi sub menu di dalam menu tersebut
<li><a href="#">Blog Page</a></li><li><a href="LINK BARU 1">TEKS BARU 1</a></li><li><a href="LINK BARU 2">TEKS BARU 2</a><li><a href="LINK BARU SUB MENU 1">SUB MENU 1</a></li><li><a href="LINK BARU SUB MENU 2">SUB MENU 2</a></li></li><li><a href="LINK BARU n">TEKS BARU n</a></li>
</ul>
Ok, silahkan divariasikan sendiri cara untuk menambah dan mengurangi item pada drop down menu horizontal di atas pada blog sobat. Jika sobat tertarik untuk menggunakan dropdown menu yang dibuat dengan basis CSS3. Silahkan baca artikel di blog ini, cara membuat dropdown menu CSS3. Mudah-mudahan membantu mempercantik blog sobat....
Langganan:
Komentar (Atom)
Diberdayakan oleh Blogger.