menghapus tulisan Menampilkan entri terbaru dengan label-Pasti para blogger tahukan tulisan “"Menampilkan entri terbaru dengan label ..... Tampilkan entri lawas “ saat kita memilih melihat label tertentu. seperti di bawah ini.

jika kalian merasa terganggu dengan tulisan ini, kalian bisa kok menghapusnya
mari ikuti langkah-langkah berikut.
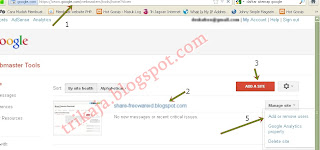
1. Seperti biasa anda harus sign in di akun blogger.com kalian
2. Pilih blog yang akan kalian terapkan trik ini
3. Pilih menu Template lalu Edit HTML;
4. Carilah kode yang kurang lebih seperti berikut ini ( gunakan ctrl+F untuk mempermudah pencarian):
5. Jika sudah ketemu ganti kode di atas dengan kode berikut
6. klik SIMPAN TEMPLATE.
Coba cek, sudahkah berhasil ?
menghapus tulisan Menampilkan entri terbaru dengan label

jika kalian merasa terganggu dengan tulisan ini, kalian bisa kok menghapusnya
mari ikuti langkah-langkah berikut.
1. Seperti biasa anda harus sign in di akun blogger.com kalian
2. Pilih blog yang akan kalian terapkan trik ini
3. Pilih menu Template lalu Edit HTML;
4. Carilah kode yang kurang lebih seperti berikut ini ( gunakan ctrl+F untuk mempermudah pencarian):
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
5. Jika sudah ketemu ganti kode di atas dengan kode berikut
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
6. klik SIMPAN TEMPLATE.
Coba cek, sudahkah berhasil ?