Menulis artikel blog post dengan Windows Live Writer secara offline, Windows Live Writer adalah sebuah aplikasi desktop publishing blog yang dikembangkan oleh Microsoft yang merupakan bagian dari Windows Live, kegunaan aplikasi ini salah satunya adalah sobat bisa menulis artikel langsung dari desktop tanpa harus masuk ke dashboard editor blog untuk menulis artikel post

Selain itu sobat juga dapat menulis dan memasukkan foto secara offline dengan aplikasi
Windows Live Writer (WLW) ini, hal itu sangat menguntungkan bagi sobat yang mempunyai koneksi internet yang lambat apalagi kalau hanya mengandalkan WIFI gratisan untuk koneksi internet, jadi sobat bisa menulis banyak artikel dan disimpan di draft kemudian sobat bisa publish artikel post nya kapan saja sobat sempat, sangat menghemat waktu dan biaya bukan? sobat juga bisa memasukkan link (hyperlink), maps, tabel (table), video, tags dan masih banyak lagi yang lainnya. Tidak salah kenapa aplikasi ini banyak dipakai oleh para blogger diseluruh dunia karena kemudahannya itu, dan mungkin menjadi salah satu tools yang wajib dimiliki oleh penulis ataupun blogger.
Apakah Windows Live Writer Application berguna untuk SEO?
Jawabannya adalah “IYA” aplikasi ini juga bermanfaat untuk SEO, secara default Blogger platform tidak mendukung Self Pinging Service yang berguna untuk memberitahukan search engine bahwa sobat telah mempublikasikan artikel baru atau meng-edit artikel, tetapi dengan WLW hal itu bisa sobat lakukan. Itulah sebabnya kenapa sobat harus mencoba menggunakan aplikasi gratis ini.
Cara kerjanya adalah setiap kali publish artikel post baru lewat WLW, sobat bisa langsung ping artikel sobat dan dengan cara itu akan mempercepat artikel post sobat ter-index oleh search engine, dan juga service ini akan memberikan posisi yang lebih baik di SERP (Search Engine Result Page), tetapi selain itu sobat juga harus optimasi SEO onpage seperti menambahkan
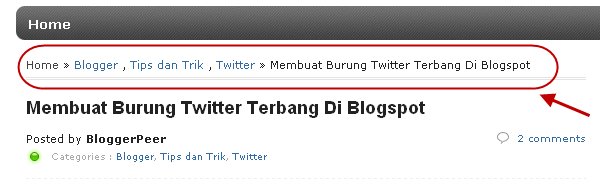
navigasi breadcrumb atau optimasi SEO offpage agar blog sobat lebih mantap di SERP, WLW ini hanyalah faktor kecil untuk optimasi SEO khususnya format penulisan artikel post yang benar dan SEO friendly
Cara untuk ping artikel post adalah buka Windows Live Writer kemudian Tools > Options > Ping Servers. Kemudian centang pada “Send pings to the url below”. Copy list url yang dibawah ini kemudian paste di kolom yang tersedia
http://rpc.pingomatic.com
http://rpc.twingly.com
http://api.feedster.com/ping
http://api.moreover.com/RPC2
http://api.moreover.com/ping
http://www.blogdigger.com/RPC2
http://www.blogshares.com/rpc.php
http://www.blogsnow.com/ping
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://blogsearch.google.co.za/ping/RPC2
http://blogsearch.google.com.au/ping/RPC2
http://blogsearch.google.com.br/ping/RPC2
http://blogsearch.google.com.do/ping/RPC2
http://blogsearch.google.com.vn/ping/RPC2
http://blogsearch.google.hr/ping/RPC2
http://blogsearch.google.ie/ping/RPC2
http://blogsearch.google.nl/ping/RPC2
http://blogsearch.google.pl/ping/RPC2
http://ping.kutsulog.net/
http://bulkfeeds.net/rpc
http://www.newsisfree.com/xmlrpctest.php
http://ping.blo.gs/
http://ping.feedburner.com
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://rpc.blogrolling.com/pinger/
http://rpc.technorati.com/rpc/ping
http://rpc.weblogs.com/RPC2
http://blo.gs/ping.php
http://www.pingerati.net
http://www.pingmyblog.com
http://geourl.org/ping
http://ipings.com
http://www.weblogalot.com/ping
Url ping servers diatas hanyalah beberapa saja dan sobat bisa mencari (search) list ping servers ter-update lainnya di Google
Cara Instal Windows Live Writer di Komputer
Untuk instal / pemasangan WLW ini juga sangat gampang, langsung di-instal di komputer sobat pada saat online (online installer). Dibawah ini adalah sedikit contoh screenshot instalasi-nya yang saya ambil ketika saya memasangnya di komputer saya


Setelah sobat download dan instal maka akan mucul pemberitahuan aplikasi apa saja yang ingin di pasang, saya sarankan centang pada “writer” saja, tapi kalau sobat juga ingin memasang aplikasi lainnya sobat bisa pilih sesuai dengan keinginan sobat
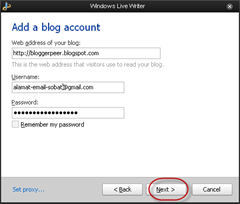
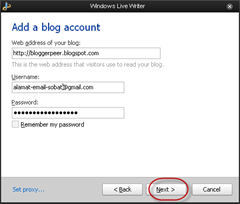
Setelah proses instalasi selesai kemudian sobat masukkan blog sobat beserta username dan password blog sobat


Untuk pengguna wordpress sebelum mengisi semuanya diatas sobat harus login masuk ke dashboard terlebih dahulu. Masuk ke Setting > Writting dan turun kebawah dan centang pada XML-RPC seperti gambar dibawah, dan kemudian sobat lanjutkan dengan mengisi form seperti diatas

Kemudian terakhir klik finish dan sobat telah siap menggunakan aplikasi Windows Live Writer ini, bagi sobat yang sudah menggunakan aplikasi ini mungkin bisa sharing sedikit kelebihan-kelebihan lainnya atau kekurangannya. Kebetulan saya juga masih baru dalam menggunakan aplikasi ini jadi belum sempat menjelajahi kelebihan atau kekurangan lainnya
Good Luck Sob..!!

 https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmx0Scduk3MZtS9ha2JZOid3mxxtzXxJhFIrOMQesxrBAlAfLXGDrc5lZw9vrrVLQBkGaLHeqwO6lPIZ4AWOhdm9pmqjEjWZQr4mXbuq0kCFJpxB7sl1jbGurGeD-GRZ_zrJKpvWwEkIM/s1600/otowebsite1.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmx0Scduk3MZtS9ha2JZOid3mxxtzXxJhFIrOMQesxrBAlAfLXGDrc5lZw9vrrVLQBkGaLHeqwO6lPIZ4AWOhdm9pmqjEjWZQr4mXbuq0kCFJpxB7sl1jbGurGeD-GRZ_zrJKpvWwEkIM/s1600/otowebsite1.png https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyU3dit7B-qdKyo-rdCDjE8oDjw67zmgorYGbBhtwzjWX7-j7AQhITyqE5NxdLED6C-eVE_xVTXqfvHRyxL5D8Q-jdMHVo2g0F23Dy9xb6d45E7LlGrKqF21tzHF2337N-8wK1pLLKeqQ/s1600/otowebsite2.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyU3dit7B-qdKyo-rdCDjE8oDjw67zmgorYGbBhtwzjWX7-j7AQhITyqE5NxdLED6C-eVE_xVTXqfvHRyxL5D8Q-jdMHVo2g0F23Dy9xb6d45E7LlGrKqF21tzHF2337N-8wK1pLLKeqQ/s1600/otowebsite2.png https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUPYQpqucTsfQrdsUiVC62l_0jV3e628NNbqVeE2Ch5H8wOC5cnpAgzLWEhMa6wAZHGc1Z-64uy8wy2p1SFE_SrXqxg6B-TtYvdoVpA5QPzci-gPBHPoVbYypF0Lk1jrQVc22b-FoiUqE/s1600/otowebsite3.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUPYQpqucTsfQrdsUiVC62l_0jV3e628NNbqVeE2Ch5H8wOC5cnpAgzLWEhMa6wAZHGc1Z-64uy8wy2p1SFE_SrXqxg6B-TtYvdoVpA5QPzci-gPBHPoVbYypF0Lk1jrQVc22b-FoiUqE/s1600/otowebsite3.png https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7bzwrgu63XLUr797XFduGJR_wuGgQMIRMtf88V9n_zimHwF_qYvx9jkyH04ljVpCo3zmwEBA5CoTrIuakRAOzRckpanH0ciGSCSZVMnf-TF45nHi8HfcCiZMo2bihycipyeTSry8wbGs/s1600/otowebsite4.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7bzwrgu63XLUr797XFduGJR_wuGgQMIRMtf88V9n_zimHwF_qYvx9jkyH04ljVpCo3zmwEBA5CoTrIuakRAOzRckpanH0ciGSCSZVMnf-TF45nHi8HfcCiZMo2bihycipyeTSry8wbGs/s1600/otowebsite4.png https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisF8866Cd7DXQSPSjQmt08-Dh2TulJArXF4tfYnyl4Z41rf98fPHWMA-ED-b3OMiC-cNY0nyDiV1YPFo7SMovOrNPGHzugOCf2vOSPtwIR5PlWQ976m9Uw9H6B25-V3XoF6t7I98tgcNI/s1600/otowebsite5.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisF8866Cd7DXQSPSjQmt08-Dh2TulJArXF4tfYnyl4Z41rf98fPHWMA-ED-b3OMiC-cNY0nyDiV1YPFo7SMovOrNPGHzugOCf2vOSPtwIR5PlWQ976m9Uw9H6B25-V3XoF6t7I98tgcNI/s1600/otowebsite5.png




 Selain itu sobat juga dapat menulis dan memasukkan foto secara offline dengan aplikasi
Selain itu sobat juga dapat menulis dan memasukkan foto secara offline dengan aplikasi 







 Fitur
Fitur 








