Breadcrumb navigation adalah sebuah menu yang dipakai untuk navigasi halaman sebuah website atau blog, sehingga akan memudahkan visitor atau pembaca untuk me-navigasi halaman blog atau website sobat. Dalam SEO, pemasangan breadcrumb adalah wajib yang sangat berguna untuk mempermudah seacrh engine untuk menjelajah atau crawling halaman blog sobat sehingga blog akan menjadi SEO friendly dan disenangi oleh search engine bot, dan juga blog sobat akan cepat ter-index oleh search engine ( Google khususnya )
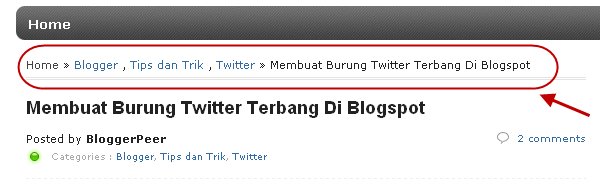
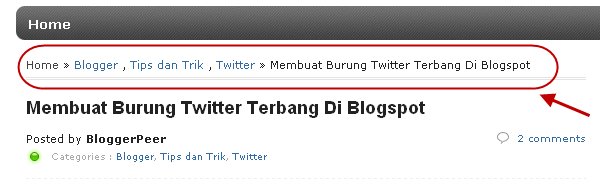
 Gambar diatas adalah contoh breadcrumb navigation yang saya ambil dari screenshot blog saya ini, kebetulan judul post-nya waktu itu adalah tentang burung twitter terbang, untuk membuat dan memasang breadcrumb saya kira tidak begitu sulit jadi sobat bisa membuat nya dengan tutorial blogger yang saya berikan berikut ini:
Gambar diatas adalah contoh breadcrumb navigation yang saya ambil dari screenshot blog saya ini, kebetulan judul post-nya waktu itu adalah tentang burung twitter terbang, untuk membuat dan memasang breadcrumb saya kira tidak begitu sulit jadi sobat bisa membuat nya dengan tutorial blogger yang saya berikan berikut ini:
Kalau kode diatas tidak ada, coba sobat cari kode yang seperti dibawah ini
<div class='post hentry'>

Cara Membuat Navigasi Breadcrumb Seo Friendly di Blogspot
- Login di Blogger
- Pilih Design
- Pilih Edit Html
- Centang pada Expand Widget Templates
- Cari kode ]]></b:skin>
- Copy paste kode dibawah ini tepat diatas kode ]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em; border-bottom:3px double #e6e4e3;}
- Kemudian cari kode seperti di bawah ini
Kalau kode diatas tidak ada, coba sobat cari kode yang seperti dibawah ini
<div class='post hentry'>
- Letakkan kode dibawah ini tepat diatas salah satu kode biru diatas
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag,nofollow'><data:label.name/></a> <b:if cond='data:label.isLast != "true"'> , </b:if> </b:loop> </b:if> » <data:post.title/> </div> </b:if> </b:if>
- Klik save dan sobat sudah berhasil membuat Breadcrumb yang SEO friendly
Berkomentarlah dengan sopan dan tidak menggunakan Link aktif. EmoticonEmoticon